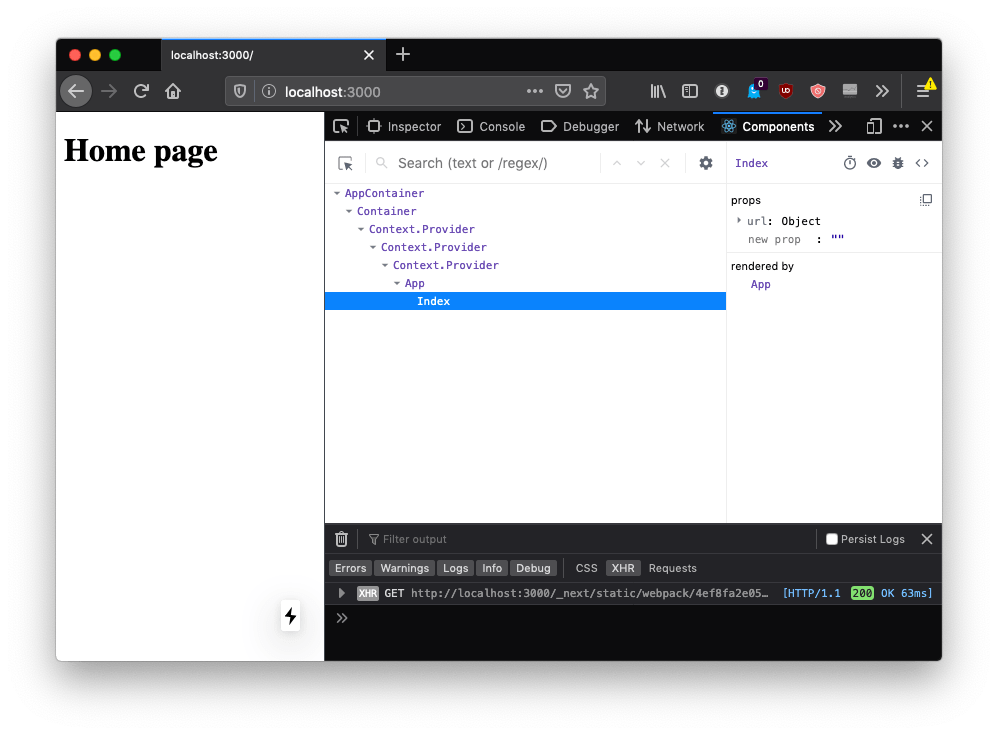
GitHub - jcdby/react-devtools-treeviews: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow

Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

ReactJS project with Javascript Debug config: Chrome plugins (React and Redux Dev Tools) not showing up in Chrome instance launched – IDEs Support (IntelliJ Platform) | JetBrains