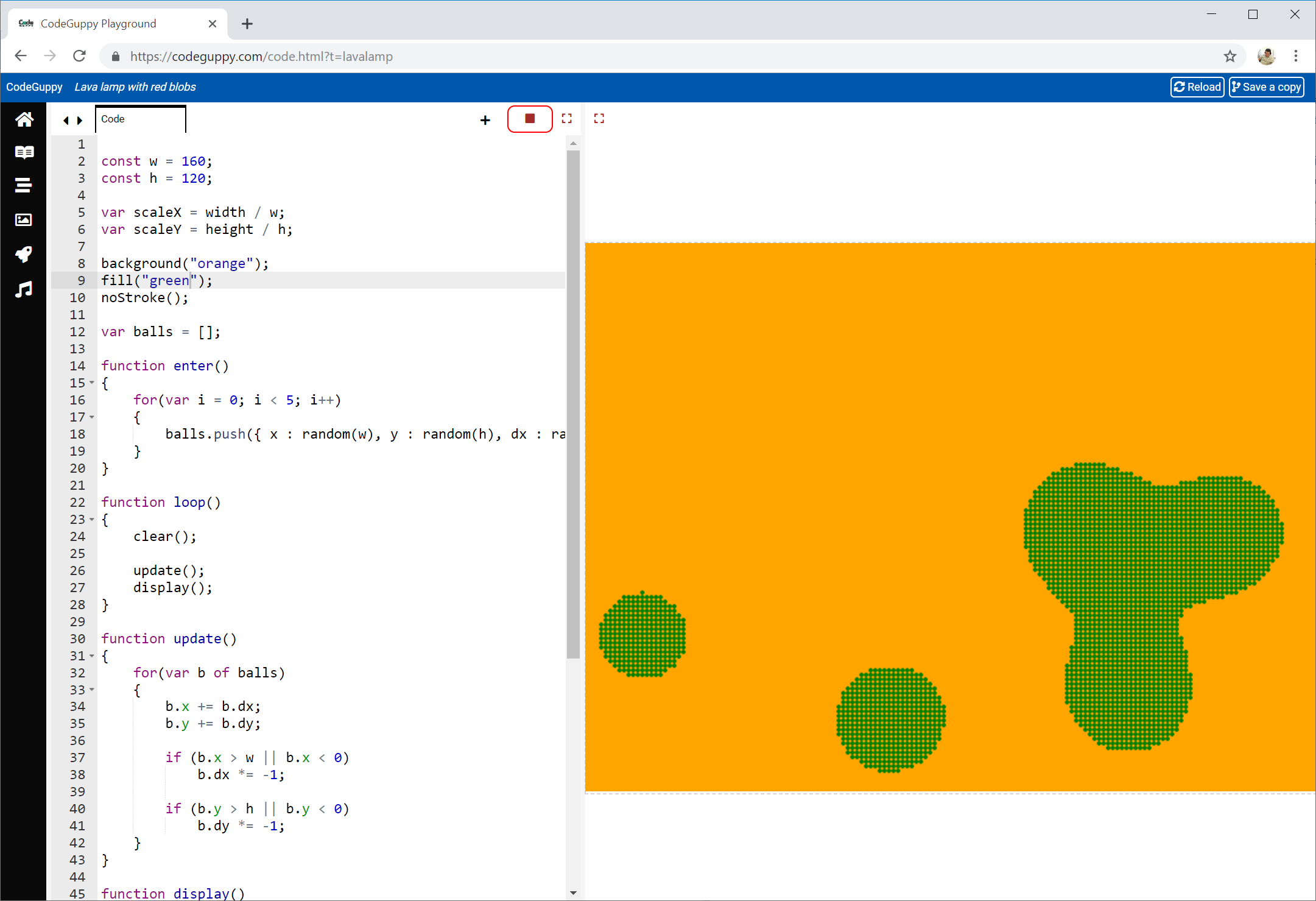
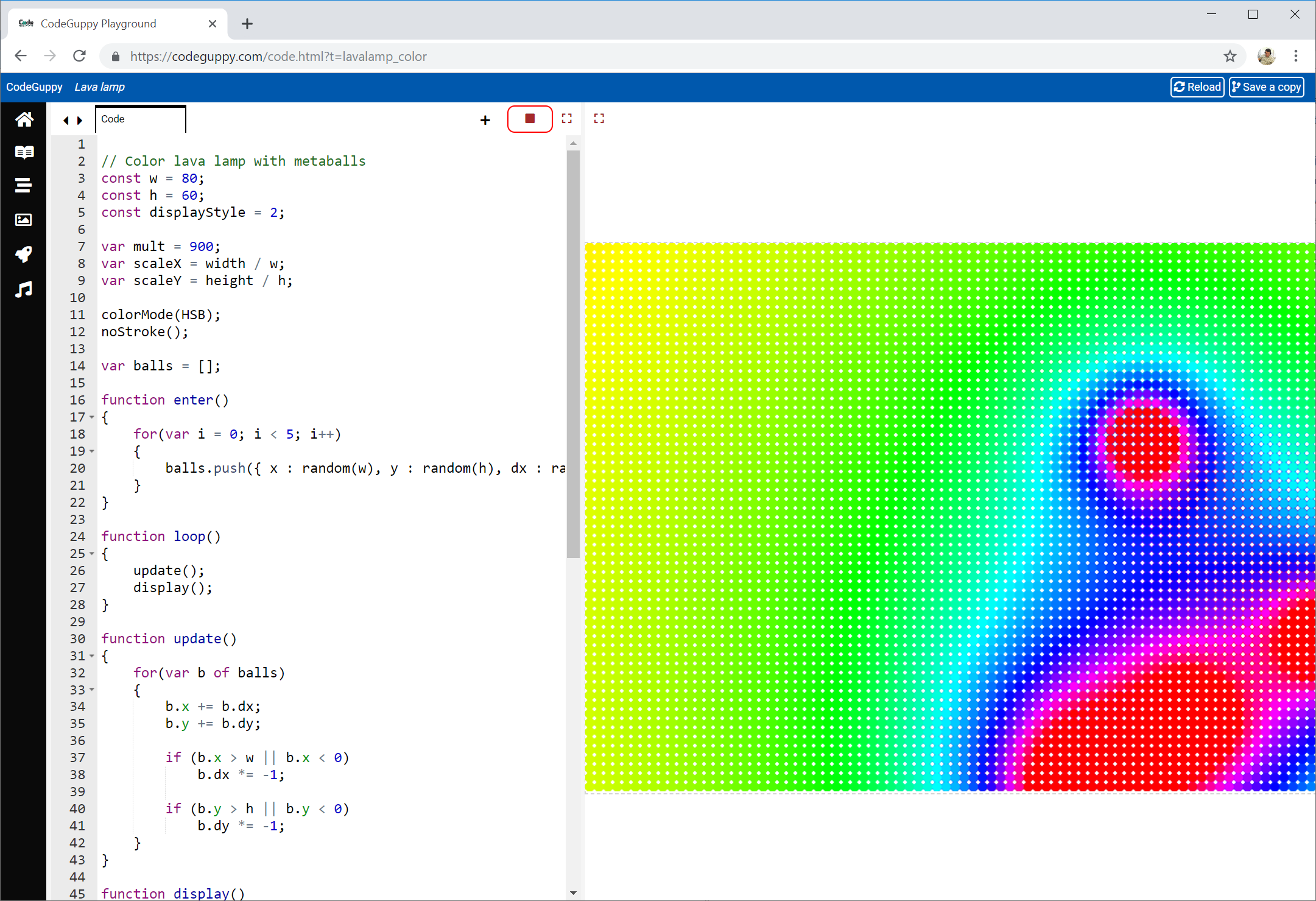
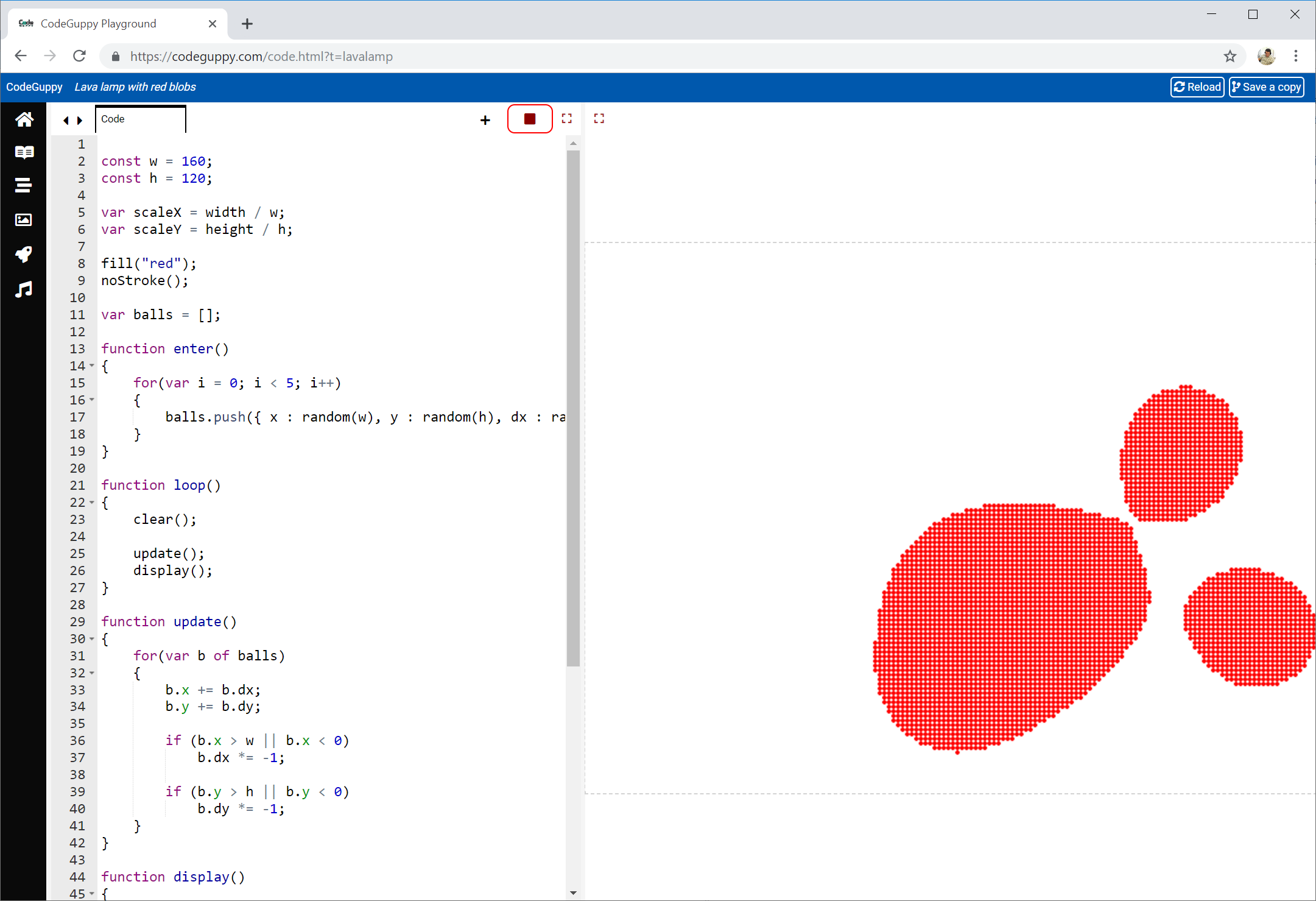
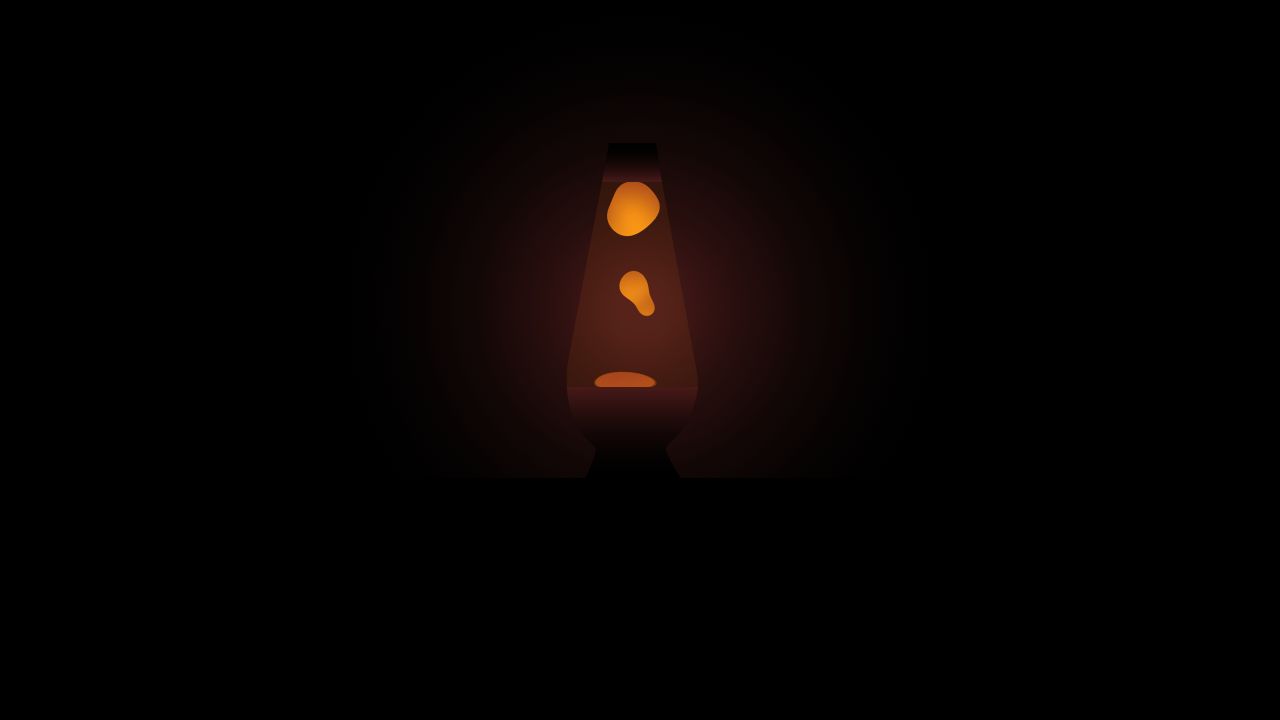
Thunder Coding on Instagram: "Day-3 : JavaScript Magic: A Lamp That Lights Up with Code! @_shakya.07 #thundercoding #100dayschallenge . link in Bio . . . Follow for More : @thundercoding Follow for

No Javascript Interactive Lamp | CSS Animated Lamp | Pure CSS Tutorial | Css tutorial, Tutorial, Css

REACT LIBRARY Text on Notebook with Pen and Table Lamp on the Black Background Stock Photo - Image of client, javascript: 252543556